We’ve been building large-scale design systems at Upstatement for over a decade. Initially, much of this work was for large publishers or media organizations like The Boston Globe or ESPN. Editorial design systems were established as the foundation of a publication’s voice, providing individual designers and writers with content-creation tools and frameworks. Today, storytelling remains paramount in both editorial and brand contexts, but modern digital design systems have expanded in scope, providing universities with significant brand opportunities ranging from marketing capabilities to technical compliance.
Here’s what a design system can do for a university.
Reinforce the brand and unify communities
Higher education brands are notoriously complex. They’re huge, multi-tiered hierarchies of relationships between schools, colleges, programs, facilities, events, and audiences. In every higher ed rebranding project, a lot of thought goes into how these relationships are organized and how they all ladder up to a consistent experience.
A design system is your brand in action. Better than a mere guideline, it’s a toolkit. It helps everyone who needs to build something or communicate something do it on brand and at scale across platforms. In turn, that helps everyone who needs to use the school website have a better experience. Comprehensive brand guidelines are a great start, but you can’t expect everyone on campus to read and interpret the manual.
System tools help collaboratively build a consistent, shared visual and verbal language that resonates on campus, functions across digital platforms, and unifies diverse communities.
Multiply marketing impact
A design system empowers a university to leverage highly effective e-commerce marketing techniques for their own unique goals. A marketing team of any size can take advantage of the capability for rapid testing, and a thoughtful systemic infrastructure allows an entire brand ecosystem to flex while staying aligned and goal-oriented.
We’ve seen simple A/B testing have a huge impact on campaign effectiveness, as well as provide longterm benefits to the brand. Measuring how people respond to various calls to action allows the marketing team to home in on the school’s most effective value propositions and continually refine the brand.
A system allows teams to maximize this new wealth of data. With accessible tools at the ready, they can quickly respond to test outcomes by deploying updates across the entire brand universe. Knowing your audience opens up a world of possibilities, and being able to communicate in a meaningful way drastically advances marketing efforts.
Ensure compliance and accessibility
Universities are investing heavily in making their web content accessible and ensuring that their digital interfaces are compliant with regulations that govern digital accessibility. But if every digital project on campus starts from scratch, chances are that accessibility will be compromised. This can mean major problems for users that need access to your content, not to mention legal jeopardy.
Compliance can be baked into a design system and scaled across campus properties. From web accessibility guidelines around code structure to automatic visual accessibility measures, a design system’s tools make compliance the default. It’s a setup that supports users, saves money, and limits legal risk.
But accessibility is just the start. More general considerations, like better support across devices or attention to site speed, can also be included at a systems level, making the entire digital experience across campus work better and feel better for everyone.
Support the community and encourage creativity
By providing a democratic set of tools that can be used by all, a university-maintained design system encourages those within the community to express themselves and build what they need, without fear that they’re building the ‘wrong thing’ or building it in the wrong way.
In our work with the spectacularly sprawling system at MIT, we viewed the community’s engagement as both a blessing and a curse. It was great that everyone was contributing to the brand experience by building sites for classes, clubs, hobbies, events, and everything else—that DIY ingenuity is very much in the MIT spirit! But most of these sites aren’t built with longevity in mind, and will ultimately just add to the pile of maintenance for the small staff in Central IT.
A collection of digital tools that can be centrally maintained and widely distributed clears the tech bottleneck that plagues so many schools, maintains brand standards, and mitigates the risks mentioned above—while still welcoming creativity. Think of it as building a trellis in the garden. You provide the path, and the community grows in the direction you intend.
Make everything better, for everyone
We’ve found that systems boost brands, communities, and institutions, especially in an age when the primary campus experience might be online and powerful new technology is hitting the market. Systems-thinking pays dividends well beyond the immediate, exciting effects of a prettier-looking site or faster intranet. After all, the underlying theme of all of these considerations—design alignment, technical safety rails, and strong marketing capabilities—is quality. The ultimate goal is to create the best possible experience for everybody in the higher ed community, from users to administrators to developers.
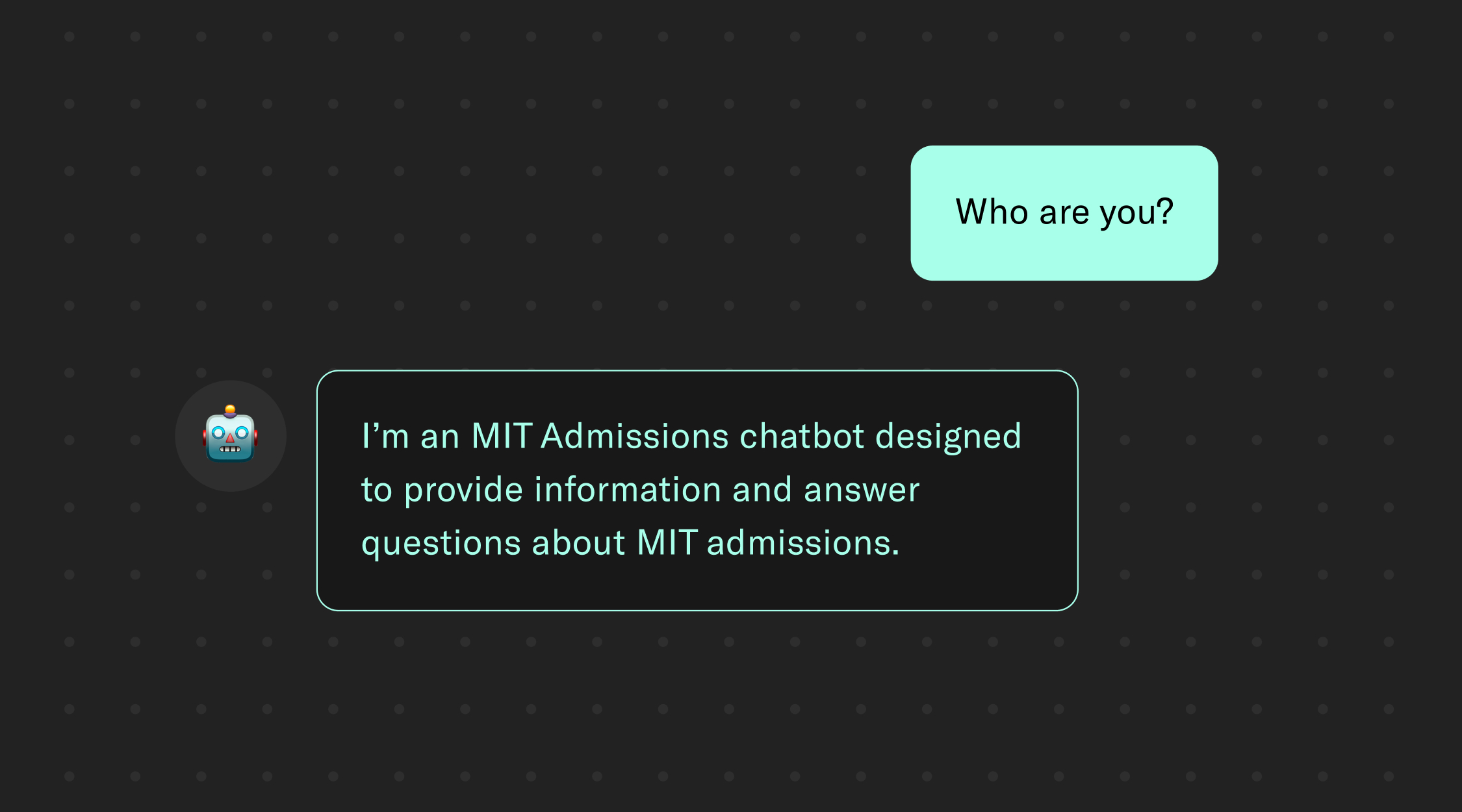
For some inspiration, check out our recent work with Vanderbilt, or the ever-evolving MIT (whose system gave us a foundation and room to experiment as we built an AI chatbot together). We’ll be back soon with case studies around our Harvard and Northeastern systems.